Optimizing templates for CSS Designer
Sitemagic CMS ships with a powerful extension called the
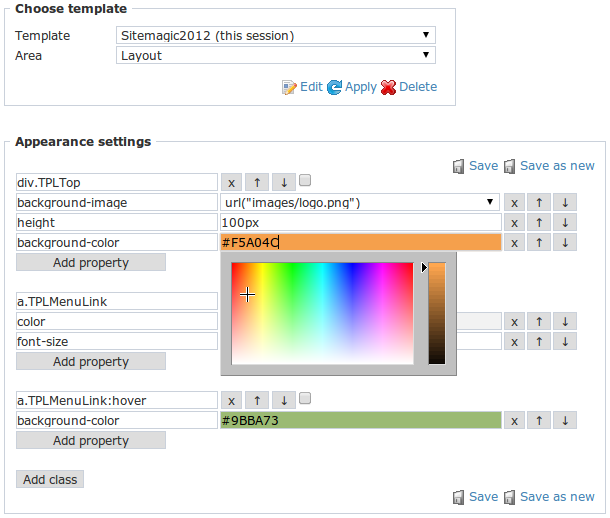
CSS Designer. The designer enables us to easily change the look and feel of our website directly within Sitemagic CMS. See the CMS guide for an
introduction to the CSS Designer.

The CSS Designer allows us to manipulate CSS complient styles right there on our website. Our changes are immediately applied, and the CSS Designer even helps us identify the various elements that can be manipulated.
Although the CSS Designer certainly makes customizing the appearance of Sitemagic CMS easier, much of the CSS that makes up a design template is rarely changed. Most often we change images, font formatting, and colors. So wouldn't it be great if we could hide all that complex CSS away, having only the relevant CSS styles exposed to the CSS Designer? Fortunately we can do just that with a very simple trick.
index.css
@import url("index_hidden.css");
div.TPLMenuLink
{
font-size: 14px;
color: #333333;
}
div.TPLFooter
{
background-color: #9BBA73;
}
The code above demonstrates how easily CSS styles can be hidden from the CSS Designer. Simply move them to an alternative CSS file, and include it within index.css or basic.css using the @import statement. Notice that the @import statement must be defined on the very first line, and only one @import statement is allowed in both index.css and basic.css. If you need to import multiple style sheets, simply do it from index_hidden.css (or basic_hidden.css). Feel free to use an alternative name to index_hidden.css and basic_hidden.css - these are just examples. Any filename will work.