Building design templates with Sitemagic CMS
A template within Sitemagic CMS is a set of HTML and CSS files that makes up the design. They define the look and feel of the header, the navigation menu, content pages, the footer, and so forth. Templating is a powerful mechanism that allows us to completely customize the appearance of Sitemagic CMS and our website. Templates are often referred to as themes or skins.
The images below are examples of websites built using Sitemagic CMS and two different design templates. Click a preview to see a larger image. Also check out the
references section on Sitemagic.org for more examples.
Template files

Templates are made up of pure HTML and CSS. Contrary to many other Content Management Systems, Sitemagic CMS features true separation between layout and logic, meaning no obscure server side code (PHP) in your templates. This greatly simplifies the process of building custom design templates, and eases understanding of templating.
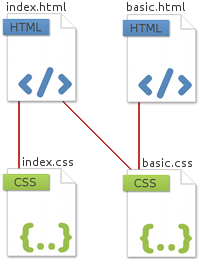
The minimal requirement for a Sitemagic CMS compatible design template is shown on the image to the right. 2 HTML files and 2 CSS files.
Basic.html and basic.css are linked, and are mainly used to display content in pop up windows.
Index.html is linked to both index.css and basic.css, and is used to display the full web design containing header, navigation menu, footer, and the content itself.
The two HTML files have basic.css in common. So if a specific style is to be used by both pop up windows and the web design (e.g. look and feel of text, links, tables, input controls, and so forth), basic.css would be the place to add such style. If styles are to be used by the web design (e.g. appearance of the header, the navigation menu, or the footer), index.css would be the place to add these styles.
How it works
The HTML template files contain place holders and repeating blocks. These are used to indicate where Sitemagic CMS should insert text and images from your content pages, as well as links for your navigation menu.
basic.html (pop up windows)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>{[Title]}</title>
</head>
<body>
<div>{[Extension]}</div>
</body>
</html>
The code above originates from basic.html which is used for pop up windows. {[Title]} and {[Extension]} are examples of place holders. {[Title]} is automatically replaced by the title of the extension or content page loaded by Sitemagic CMS, while {[Extension]} is automatically replaced by the content of a content page (i.e. text, images, links, etc.) or the user interface of an extension (e.g. the contact form editor or file manager).
The index.html file is slightly more complicated, as it defines the presentation of the navigation menu. Since a menu may contain a variable number of links, we need a mechanism that will allow us to define a block that represents the presentation of a single link, and have it automatically dublicated for each link defined. For that we use repeating blocks.
<!-- REPEAT SMMenuLevel1 -->
<b><a href="{[SMMenuItemLevel1 Url]}">{[SMMenuItemLevel1 Title]}</a></b><br>
<!-- /REPEAT SMMenuLevel1 -->
Here we see a repeating block starting on the first line and ending on the last line. The HTML between the first and last line defines the presentation of navigation links. It is repeated (or copied) by Sitemagic CMS the number of times equivalent to the number of links in the navigation menu, and the place holders are replaced by link URLs and link titles.
To complicate matters a bit more, repeating blocks may be nested, allowing us to repeat (or copy) repeating blocks. This enables us to build more sophisticated menus such as drop down menus with multiple levels of links. For simplicity, simply copy the menu structure from an existing design template, and modify the HTML contained within the repeating blocks to have it presented the way you want it. The following is a full design template (index.html) containing relevant place holders and nested repeating blocks to support two levels in the navigation menu:
index.html (full web design)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>{[Title]}</title>
</head>
<body>
<div class="TPLcontainer">
<div class="TPLmenu">
<!-- REPEAT SMMenuLevel1 -->
<b><a href="{[SMMenuItemLevel1 Url]}">{[SMMenuItemLevel1 Title]}</a><br></b>
<!-- REPEAT SMMenuLevel2 {[SMMenuItemLevel1 Id]} -->
<a href="{[SMMenuItemLevel2 {[SMMenuItemLevel1 Id]} Url]}">
{[SMMenuItemLevel2 {[SMMenuItemLevel1 Id]} Title]}
</a><br>
<!-- /REPEAT SMMenuLevel2 {[SMMenuItemLevel1 Id]} -->
<br>
<!-- /REPEAT SMMenuLevel1 -->
</div>
<div class="TPLcontent">{[Extension]}</div>
</div>
</body>
</html>
Notice how basic.css and index.css are not referenced in our HTML files. References to these are automatically added to the head section by Sitemagic CMS (in that particular order).
To fully cover the design template, let's have a quick look at the associated CSS files:
basic.css (pop up windows) and full web design
/* Define text styling for body and table cells */
body, td
{
font-family: verdana;
font-size: 11px;
color: #333333;
}
/* Set a background color for content pages (light green) */
body
{
background-color: #EDF4E1;
}
/* Set link color (blue) and remove underline */
a
{
color: #5D87AE;
text-decoration: none;
}
/* Underline links on mouse over */
a:hover
{
text-decoration: underline;
}
/* Set text size of headline */
h1
{
font-size: 14px;
margin-top: 0px;
margin-bottom: 15px;
}
/* It is a good idea to define various styles for h1-h6,
since they are all availble from a menu in the page editor. */
h2, h3, h4, h5, h6
{
font-size: 12px;
margin-top: 0px;
margin-bottom: 15px;
}
Notice how styles above are related to general HTML elements shared by both pop up windows and the full design (e.g. text and link formatting).
index.css (full web design only)
/* Set background color of entire page (white) */
body
{
background-color: #FFFFFF;
}
/* Set width of design and center it */
div.TPLcontainer
{
width: 950px;
margin: 0 auto;
}
/* Surround menu with border, set width, position it left,
set background color (light blue), and indent links. */
div.TPLmenu
{
border: 1px solid #808080;
width: 200px;
float: left;
background-color: #E5F1FB;
padding: 10px;
}
/* Surround content with border, set width, position it right,
set background color (light green), and indent content. */
div.TPLcontent
{
border: 1px solid #808080;
width: 700px;
float: right;
background-color: #EDF4E1;
padding: 10px;
}
The styles above are used only by the web design, hence added to index.css. Notice how all CSS classes are prefixed with TPL. This is good practice to avoid naming conflicts with other components (e.g. elements rendered by an extension).
For general information on developing design templates and extensions for Sitemagic CMS, please refer to the
Best Practices developing for Sitemagic CMS. The chapter contains relevant information about file encoding and the <form> element that you should read.